About me

Marketing professional with past experience working with startups, pivoting into software engineering. Previous background working with a start up that developed team building activities for big tech companies inspired me to move forward in learning more about software engineering. I later joined a social media marketing company, where I highly engaged with software engineers and that heightened my passion for the industry. Currently enrolled in a bootcamp, enhancing my skills and abilities related to Javascript, Node, Express, React, MongoDB. Looking to enter the software engineering industry and build software to enhance the productivity of companies and individuals to make work not only easier, but more efficient. I am a curious person and a life longer leaner. When I am not coding, you can find me playing tennis, reading books, planning a trip or probably having lots of fun at Disneyworld :)
Skills
JavaScript
CSS
HTML
Bootstrap
Git
Github
Python
PostgreSQL
React
NodeJS
Express
Photoshop
Wordpress
MongoDB
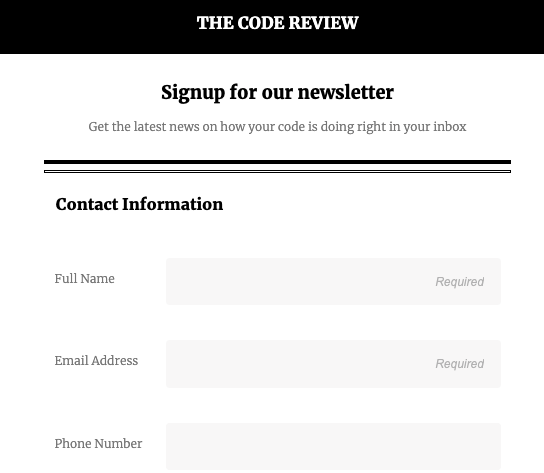
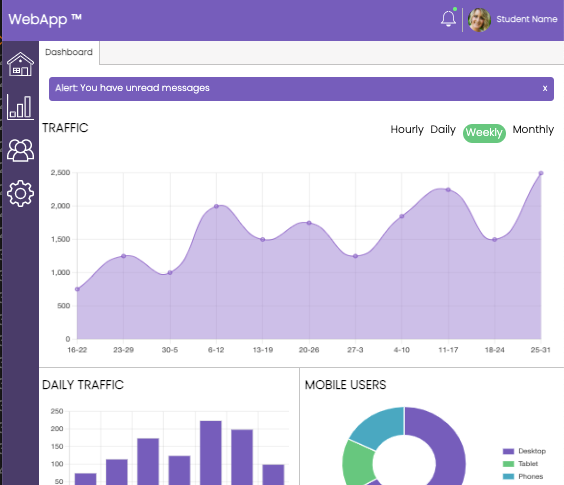
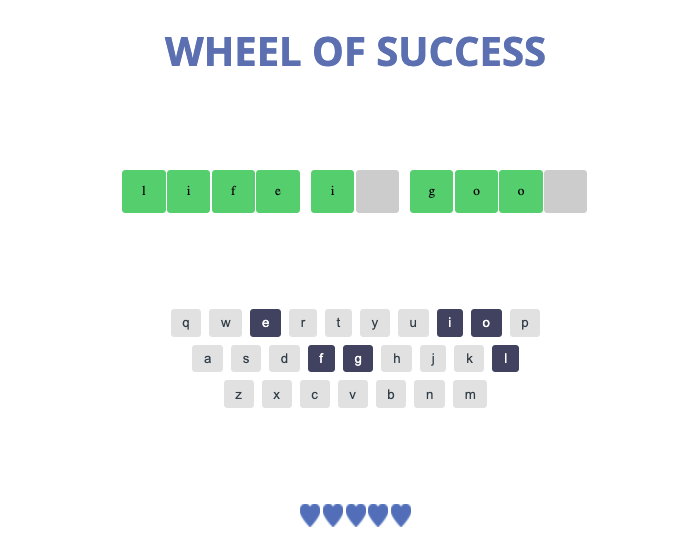
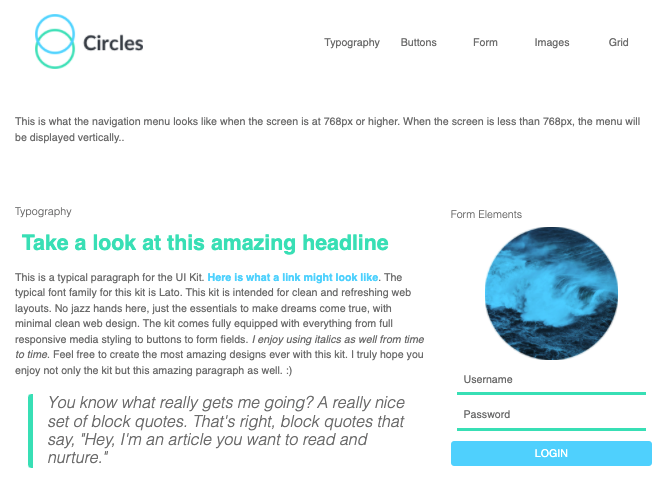
Projects